What you will learn in this article?
In this Article, You will get an introduction to “Document object model” or DOM in JavaScript. You are going to get an overview of DOM. It will also be discussed that what is DOM and how we can use it in JavaScript programming. And, We will see that how we can manipulate the structure, content and the style of any website.
So let's get Started..
What is DOM?
The Document Object Model, or the “DOM”, defines the logical structure of HTML documents & essentially acts as an interface to web pages. Through the use of programming languages such as JavaScript, we can access the DOM to manipulate websites and make them interactive.
The DOM is basically the interface between JavaScript and HTML/CSS. DOM is a special JavaScript object, methods, and function that we can use to interact with our HTML and CSS. By using DOM we can manipulate the basic structure of our website. We can add and remove elements, we can change colors, animate things or style things. We can do all sort of exciting things to interact with HTML and CSS.
So basically DOM provides an Application programming interface (API). It enables programming language to manipulate the structure, content and the style of any web application.

The Document Object
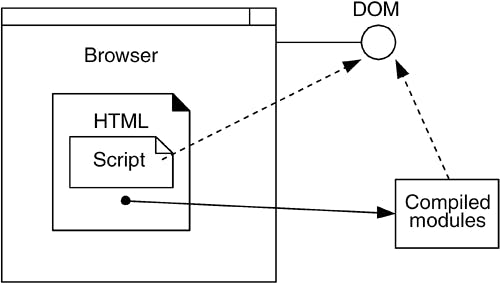
The Document means the entire webpage that we open in the browser, and The Object Model is the conversion of HTML in the form of an object. The document object is a built-in object, containing many properties and methods.
We access and manipulate this object with JavaScript. And by manipulating the DOM, we can now make our web pages highly interactive! As we’re no longer limited to just building static sites with styled HTML content. We can now build web apps that update page data without needing to refresh, we can give users the ability to customize the page layout, we can create drag and drop elements, in-browser games, clocks, timers and complex animations. Working with the DOM opens up a whole lot of possibilities!
The DOM Tree
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1> Hello World! </h1>
</body>
</html>
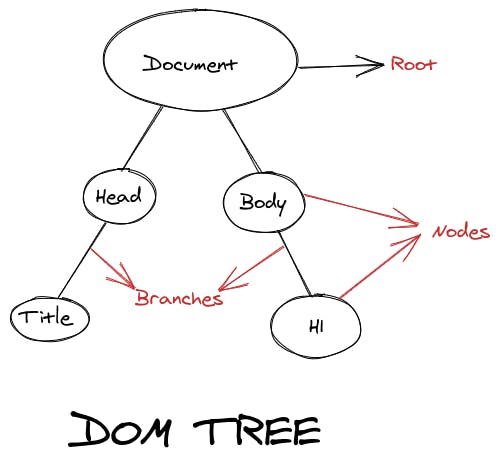
The DOM represents HTML as a tree structure of tags. Here’s how it looks for the Above code :

Largely due to the layout of the DOM, it’s often called the DOM Tree.
Every tree node is an object. Tags are element nodes (or just elements) and form the tree structure. HTML is at the root, then the head and the body are its children.
The text inside elements forms text nodes, labelled as #text. A text node contains only a string. It may not have children and is always a leaf of the tree.
Types of Nodes
Now we will discuss various terms used to describe the type of node, and their position in the tree in relation to one another:
- Element node: An element, as it exists in the DOM.
Root node: The top node in the tree, which in the case of HTML is always the HTML node (other markup vocabularies like SVG and custom XML will have different root elements).
Child node: A node directly inside another node. For example, H1 is a child of BODY in the above example.
Descendant node: A node anywhere inside another node.
- Parent node: A node which has another node inside it. For example, BODY is the parent node of H1 in the above example.
- Sibling nodes: Nodes that sit on the same level in the DOM tree.
- Text node: A node containing a text string.
It is useful to familiarize ourself with these terminologies before working with the DOM, as a number of the code terms we'll come across make use of them.
Basic DOM Manipulation
When our HTML code is parsed by a web browser, it is converted to the DOM as was mentioned above. One of the primary differences is that these nodes are objects that have many properties and methods attached to them. These properties and methods are the primary tools we use to manipulate our webpage with JavaScript. We’ll start with the query selectors - those that help us target nodes.
Query Selectors
element.querySelector()returns reference to the first match of the type class or Id selector we Enter. For Example Below code will select the first h2 element from the whole document.document.querySelector("h2");
element.querySelectorAll(selectors)returns a “nodelist” containing references to all of the matches of the selectors. For Example Below code will select all the h2 elements on the page.document.querySelectorAll("h2");
Element Creation
document.createElement("tagName") creates a new element of tag type tagName.
const div = document.createElement('div');
This code does NOT put the new element into the DOM - it simply creates it in memory. This is so that we can manipulate the element (by adding styles, classes, ids, text etc.) before placing it on the page. We can place the element into the DOM with one of the following methods.
Append Elements
body.appendChild(div)appends div as the last child of the body.body.prepend(div)inserts div into the body before all the elements(1st Child).
Remove Elements
body.removeChild(div)removes div element from the body on the DOM and returns reference to the div.
There is a lot we can do using the different DOM manipulation methods and make our webpage dynamic but we'll discuss that in further articles.
Conclusion
In this Article, we got introduced to DOM in JavaScript (document object model). We defined what is DOM and how DOM is constructed. We also learned about the DOM tree structure and how we can use DOM to make changes and manipulate it using JavaScript in order to make the page dynamic . We also got to know some basic DOM manipulation methods. There is lot yet to Explore so Keep digging and keep learning.
Until next time ......Happy Learning.
